AppleIIbot 280 char Applesoft Demos -- Part 4
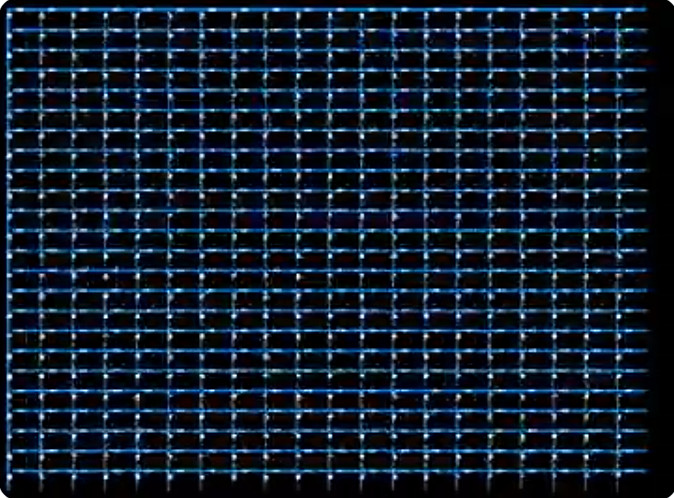
Animated Starfield (Hi-res)

link
Did get a hi-res starfield going. This looks a lot better on real
hardware than on the bot, as the bot video encoder/twitter has trouble
with moving tiny blue pixels.
Still using BEEP delays just to be obnoxious here, as it doesn't actually
save any bytes in this case over using WAIT.
1FORI=0TO139:POKE876+I,4*PEEK(2125+I)-192+(PEEK(2265+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&",clU68V.b*lX6XD,fnV/QgQn]LBUBZJX05EmUm]X7g/JHKnUK]T+d0JSZMBe(j4YgQfTZWoX$5EkYn7]0+^0V1^:\Yn^0kUTZ/lQ[^,k:210M.ioH2/0Bk5J$Uo^=m(2nV:4#?o6HCH0S1PK&S4+$D#/53*<'W$CCEC,S+SWU+*'445:D&76T3C#Y#/
Link to source:
startiny.s
Bresenham Circles (BASIC)

link
A lot of the other bots do some neat thing with circles because their
BASICs have built-in-circle support. So I was working to see how much
room I had for drawing circles.
The traditional way (at least in books I had as a kid) was to use
SIN/COS to draw them, but that's slow. In this case I am using
the Bresenham Circle algorithm which is a bit faster.
These are filled circles, and some people commented on the somewhat unusual
filling pattern used with diagonal lines. Usually you just draw horizontal
lines, but on Applesoft with HPLOT TO it's actually fewer bytes to just
connect all the lines in one big call which leads to the sort of unusual
effect.
0HGR2
1HCOLOR=1+RND(1)*7:A=40+RND(1)*200:B=40+RND(1)*100:Y=RND(1)*40
3X=0:D=3-2*Y:GOTO6
4X=X+1:IFD>0THENY=Y-1:D=D+4*(X-Y)+10:GOTO6
5D=D+4*X+6
6HPLOTA+X,B+YTOA-X,B+YTOA+X,B-YTOA-X,B-YTOA+Y,B+XTOA-Y,B+XTOA+Y,B-XTOA-Y,B-X
8IFY>=XTHEN4
9GOTO1
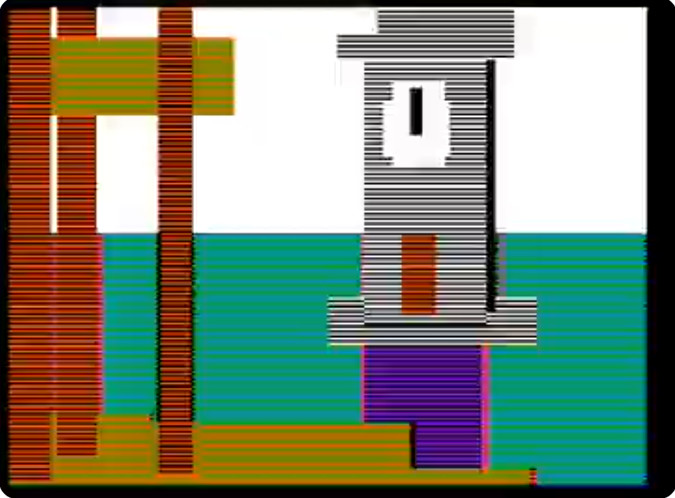
Hires Vector Scene from MYST

link
As you might know, I haved ported
Myst to the Apple II (in LORES mode).
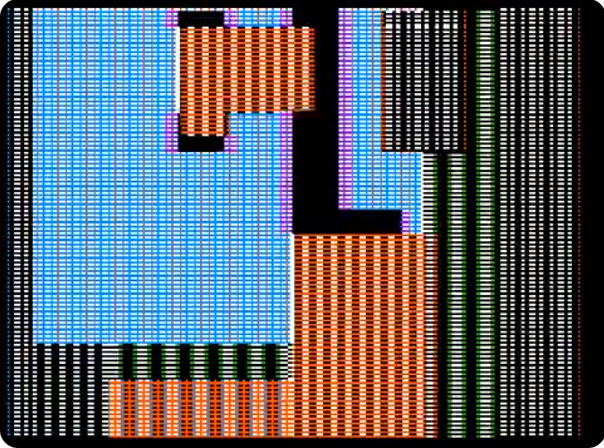
For some reason I was wondering how much hi-res vector art I could fit in
a post, and thought I'd try to draw a scene from Myst.
This is just drawing a list of rectangles, but with alternating horizontal
lines and patterns to try to approximate more than the 6 colors you
get on Apple II.
This eventually turned into a project to re-make parts of the game in
hires vector art but that's a bit off topic for here.
0HGR2:REM## fM##f eM!& MfR!&fMeR$"n\9C 'fZM) z(0T' n*:U 'h%A% 'q =*% vM'0''t/+0''r3.*%! q?.%!?sY,%!x|:#% + (y!% &Q/% )~ %A '} x0")
2FORQ=0TO5:A(Q)=2*PEEK(2056+I+Q)-64:NEXT:P=0:FORY=A(3)TOY+A(5):HCOLOR=(P*A(0)+NOTP*A(1))/2:P=NOTP:HPLOTA(2),YTOA(2)+A(4),Y:NEXT:I=I+6:GOTO2
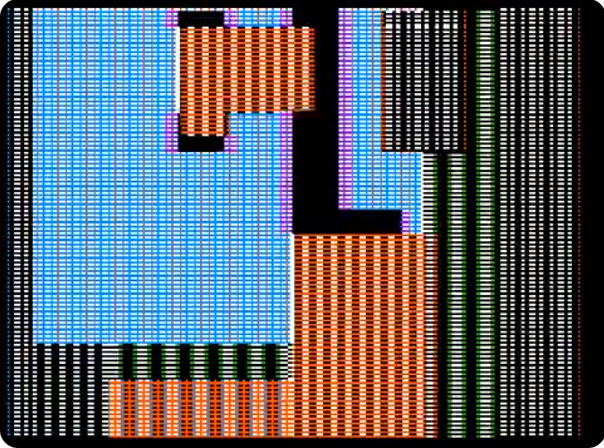
Animated Boxes

link
I feel like this is one of the more fascinating programs yet.
Again this is the result of a bug, it's what happens if you let the previous
Myst vector art program run off the end of the buffer and then draw patterns
based on the code itself (wrapping inside a single 256 byte page, but
with a 5 byte offset so it takes a while to repeat).
This looks nicer on a real screen than it does in the twitterbot.
1FORI=0TO135:POKE880+I,4*PEEK(2125+I)-192+(PEEK(2261+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&",clS0[E/Vc.kJ0R`lYg1JF82BN:Ml:-Y_glQ[VlWlX,74hXlX0X08<cglaldela<00EC<G-RD50BRI-QFIG@JK<:0S?C4,\48JLS4=C0T'>2/X0>5DLC31LZ558@V924D!U?7CL/S7?F13;KD4>=[,37%#L%#&[S-5EJXA[3$3AQ.%_?.Z8_#*
Link to source:
cool_pattern.s
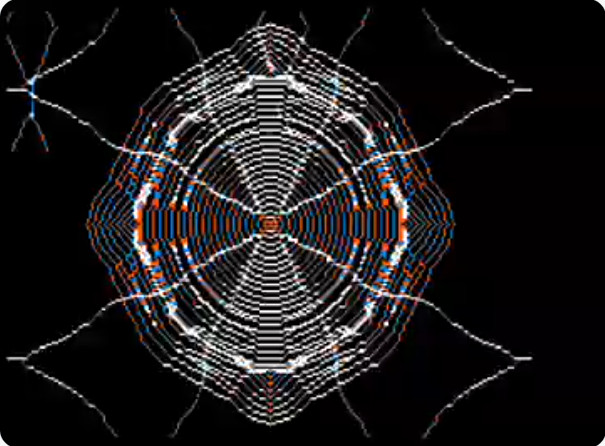
Spiderweb

link
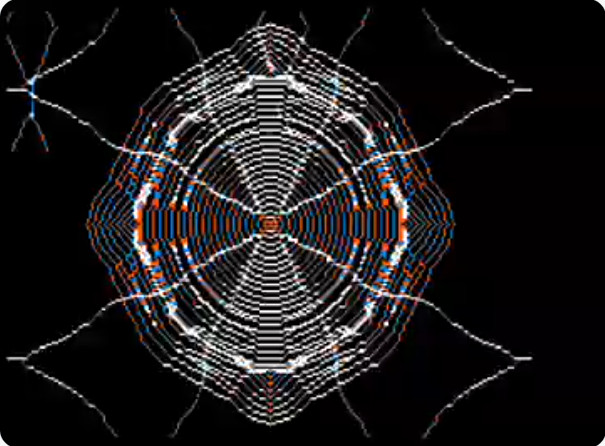
This cool spiderweb is what you get if you cycle through the unfilled
Bresenham circles. For the larger radius I think you hit some 8-bit limitations
so they stop being round. If you set the radius to 0 you get the cool spiderweb
pattern.
1FORI=0TO139:POKE1013+I,4*PEEK(2126+I)-192+(PEEK(2266+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&",clNDQnZ0FkQaW0=ioenQfA;#fmVn<-`nVm>`l2.5J*A:$Vm026D0IaNnRlBnQnemYa?oGliaW1KlYl:1>YYkBT,aZL5Ne.ZOkB@0ZZH6Km0X08=kam4fTmaeZWQmb`b4P8ZmR8ZoCj0SM'PX'4F[0>0H5EW-<Z@*5XLY<)5-43FL,$0#F%8FE-&+#0
Link to source:
web.s
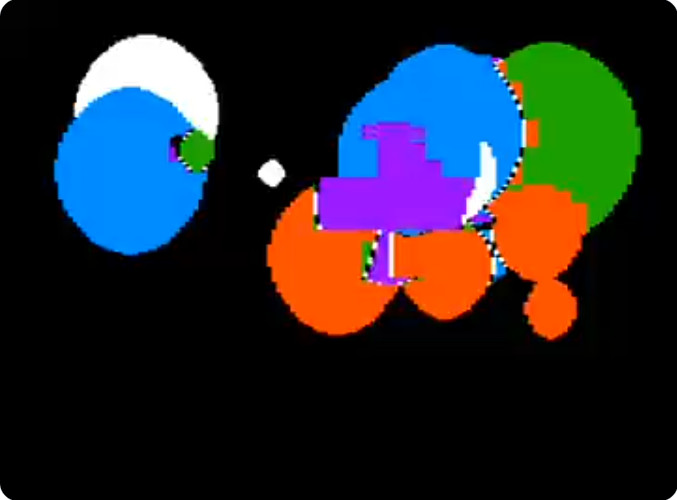
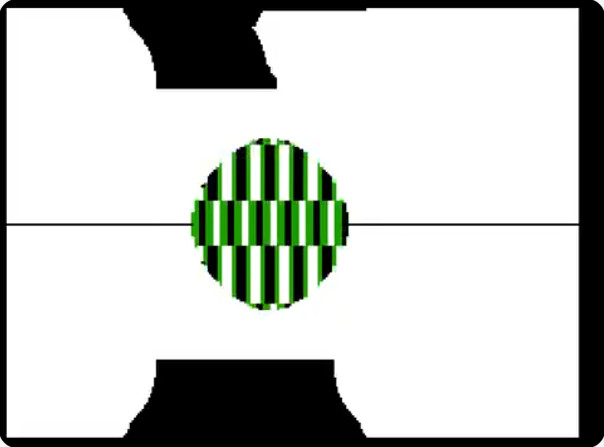
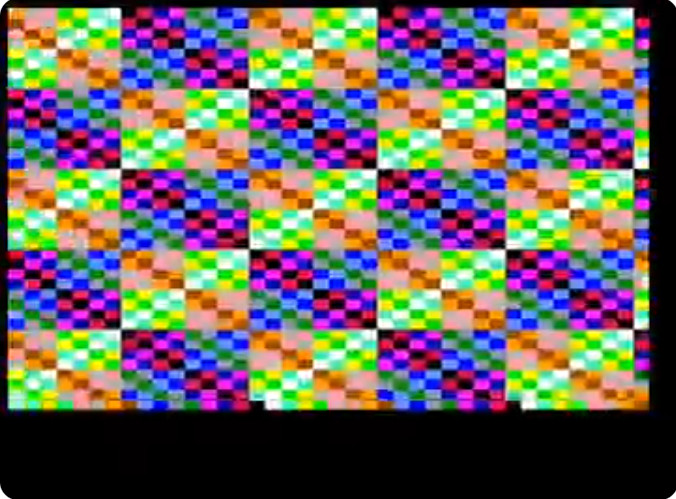
Mystic Sphere

link
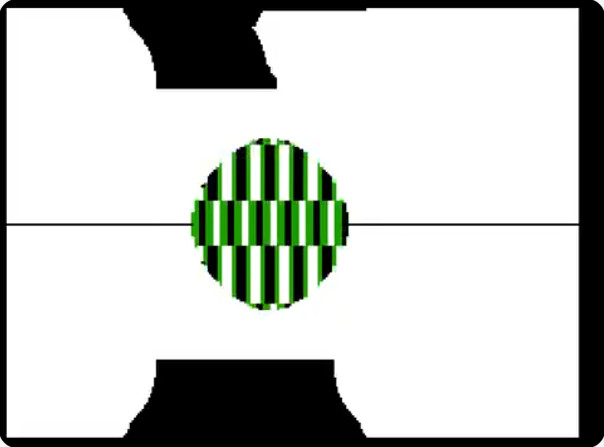
This is similar the the spiderweb code previously, but using filled circles
rather than outlines.
The weird colors you get are if you bypass Applesoft's range checks and
force HCOLOR (hires color) values higher than 7, which means you index
off the end of the color table and into unrelated code.
1FORI=0TO140:POKE1013+I,4*PEEK(2126+I)-192+(PEEK(2267+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&",clP.QnZ0FkQaW0=ioenQfA;#fmVn<-`nVm>`l2.5J*A:$Vm026D0IaNnRlBnQnemYa?oGliaW0KlYh10@0ZZP6Km0RWmZH6Km0X08AlYd80@0Z[m02X0X083kaa1cTmai[UYoj0jm5k0SE'PX'4F[0>0H5EW-<Z@*5XLY<9,$0E$0#6I,0%%GU86%C[
Link to source:
orb.s
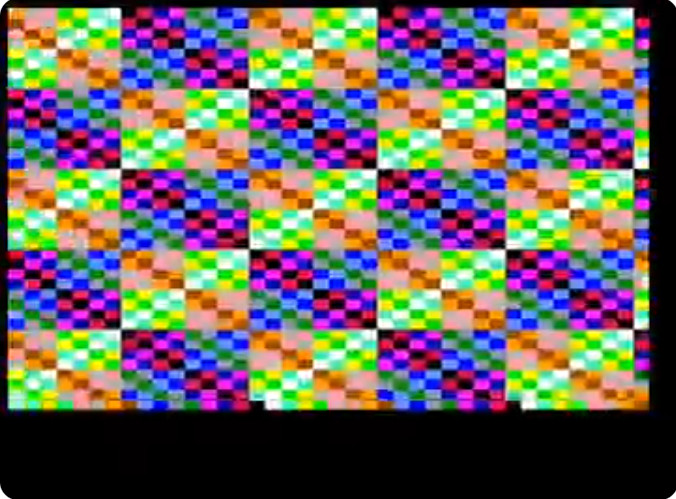
Thinking/Cracking


link
If you ever used the Apple II version of the "PrintShop", you got to see
the lo-res color-cycling THINKING and PRINTING banners as your dot matrix
printer slowly printed out your banners on fan-fold paper.
I was wondering if I could do the full effect in 141 bytes of assembly.
The answer was no, in the end it takes around 190 bytes or so to get
the full boxes. (see here for more info).
I did get this approximation which draws horizontal lines instead of boxes.
1FORI=0TO140:POKE875+I,4*PEEK(2125+I)-204+(PEEK(2266+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&"/@qY2Tn[3I8Dp\o:4]Sb3T?[%ipSqk(T6i6_'YpT[3JnLp_4X>W6[qec=l4Y:4oaemj5o1V4loFV1domk4f`\mdbZr;]rcY?\Xj\lLNbH37AUhX?DUhH@(RH<G4MFHWLUFXXDUH37Q7J3S4.U'0\$[)V+^\L%4=#/0D'4%Q#3EW#S:K.7#'#T4C'+$7_
1FORI=0TO140:POKE875+I,4*PEEK(2125+I)-204+(PEEK(2266+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&"/@qY2Tn[3I8Dp\o:4]Tk3T?[%ipSqk(T6i6_'YpTY3JnLp_4X>W6[qec=l4Y:4oaemj5o1V4loFV1domk4f`\mdbZr;]ro\n;78;:DS?D6CG72kQ?H2[DCWL6CWWD>>78B<aXjf`IP7J3S4.U'0X$[)V+^\L%4=#/0D'4%Q#3EW##;<49G',49'<`(]_
Link to thinking source:
thinking_bot.s
Link to cracking source:
cracking_bot.s
Fireworks (BASIC)

link
For the 4th of July I thought I'd post some fireworks. As previously
mentioned, the encoder/emulator
used by the AppleIIbot does not do well with single-pixel wide hires
graphics so the fireworks are hard to see.
This code is a size-reduced section of a much more complete BASIC fireworks
code made by FozzTexx which you can find
here.
0HGR2
5Q=20-RND(1)*10
6B=4*NOTB:V=Q+RND(1)*250:W=Q+RND(1)*100:HCOLOR=B+3:HPLOTV,W:FORI=1TO9:IFI<9THENN=I:HCOLOR=B+3:GOSUB9
7N=I-1:HCOLOR=B:GOSUB9:NEXT:GOTO5
9HPLOTV+N,W+N:HPLOTV-N,W-N:HPLOTV+N,W-N:HPLOTV-N,W+N:HPLOTV,W+N*1.5:HPLOTV+N*1.5,W:HPLOTV,W-N*1.5:HPLOTV-N*1.5,W:RETURN
Machine Language Payload (LOGO)

link
The BASIC bot added support for LOGO programs, so I thought I'd
be clever and see if I could write some sort of machine language loader
like we have for BASIC. I was surprised to find that Apple LOGO
(especially the newer IIe version) had really good support for
loading/calling machine language routines.
{L}
REPEAT 10 [FD 10 RT 45]
MAKE "A [173 130 192 230 252 162 39 160 39 152 229 252]
MAKE "B [133 241 138 69 241 32 100 248 138 32 0 248 136 16 238 202 16 233 48 227]
MAKE "D SENTENCE :A :B
MAKE "I 1
REPEAT 32 [ .DEPOSIT 8191+:I ITEM :I :D MAKE "I 1+:I]
.DEPOSIT 49238 1
.CALL 8192
Plain Text Machine Language Loader

link
Qkumba went overborad and found a way to get a machine code decoder
in plain text. This was a bit of a hassle as the original tokenizer used
by the bot (the same as the enhanced IIe tokenizer) would uppercase values
outside of strings and break things. With this in theory you can fit
150 bytes of machine code inside of a tweet now.
The actual resulting graphic isn't that great, it was just something
I was working on at the time and I used it as a test case.
0CALL2225"\Y:AYY^`>7B6\GX^Yg2jV:d6:;2O6;2j>UW_OjU5
1"),G;aE`6]N4`U0b5$38aU/b5_&&W`U/)(`6.QJ(W`U/)(`V?`6`F,;_6`V`%`V?$8`%)a5a%#8a%C7[$?CX/b&b7\#?DW/b%b8[#@U%_^A9&7\#?c5bW\O4"******GRASCDEFITa!DEL0GR)@I\q}F0jjjjjjjF0jFORLOGASCsONERR0)}=LENpPOSlo
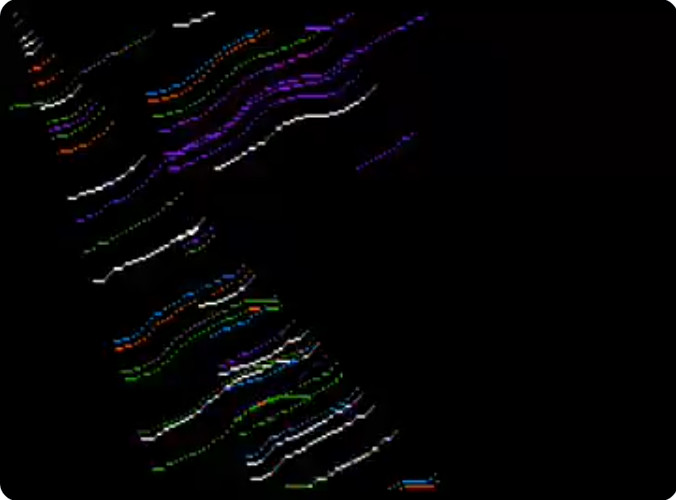
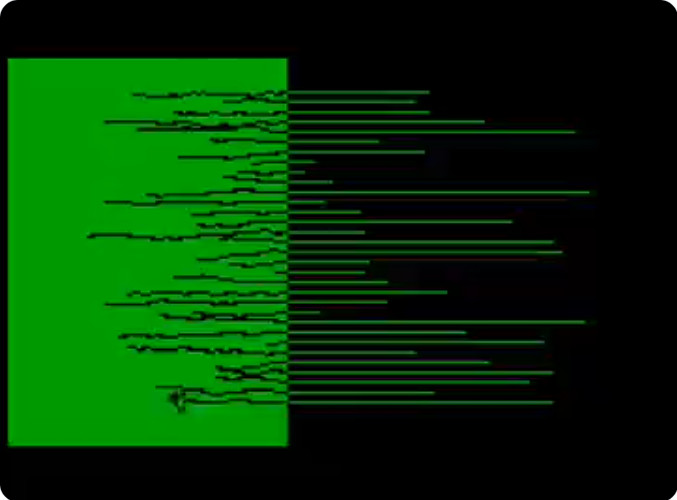
Line Two Sides (LOGO)

link
This vaguely Joy Division looking LOGO program was written
by
Step Schwarz based on Eno's Oblique Strategy - "A line has two sides".
I just size-optimized it until it fit into a tweet.
{LGB80}
TO L :Y
PU SETPOS SE -20 :Y PD
SETH 90 FD (8+RANDOM 132) PU SETPOS SE -20 :Y PE
REPEAT ((RANDOM 30)+2)[SETH(286-RANDOM 32) FD RANDOM 6]
END
ST CS FS PU SETPOS[-140 96] PD RT 90 FD 120 RT 90 FD 192 RT 90 FD 120 RT 90 FD 191 FILL
MAKE "Y 80
REPEAT 33[L :Y MAKE "Y (:Y-5)]
HT
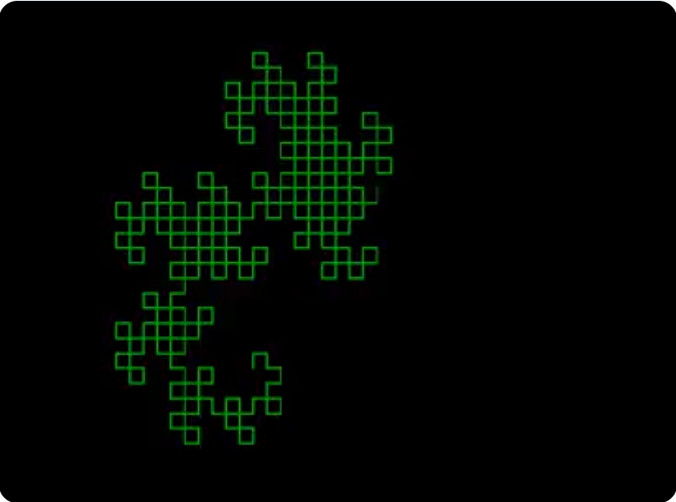
Dragon Fracatal (BASIC)

link
This dragon fractal was posted by
8-bit fractals,
I just size-optimized it to fit in a single tweet.
{GS60}
0DIMS(30):HGR2:X=107:Y=142:V=6:S(0)=9:S(1)=1:P=2:GOSUB1:END
1P=P-2:N=S(P):A=S(P+1):IFN=0THENU=X+H:W=Y-V:HPLOT X,YTOU,W:X=U:Y=W:RETURN
2S(P)=N-1:S(P+1)=-1:S(P+2)=A:S(P+3)=N-1:S(P+4)=1:P=P+5:GOSUB1:GOSUB3:GOSUB 1:RETURN
3P=P-1:A=S(P):T=-A*H:H=A*V:V=T:RETURN
HGR Wires

link
This is a hi-res version of the wire spark demo. I had a low-res version
earlier. Again, this is traditionally done with palette rotation on
other 8-bit systems but on Apple II it is done the hard way.
The Apple II's weird interleaved hi-res memory map actually works well
for patterns like this that repeat every 8 lines.
{B11}
1FORI=0TO+93:POKE922+I,4*PEEK(2125+I)-204+(PEEK(2219+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&"/foW2]/\T;]CM;be2W8dbg2W<eg%i<YCd4emQ8M)35IBl;e5\S_*33M:l2j<]1l;]Ka<gjmk4oa[^heohcghS[]S\aeDY3S53)@B5A%]4F5M4*(ILMK*0%&S88MNE&
Link to machine code source:
wires_bot.s
Static Sweep

link
I think this one came about when working on a lo-res plasma.
{B11}
1FORI=0TO115:POKE900+I,4*PEEK(2125+I)-204+(PEEK(2241+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&"/@q<GcX<[=]SKpULr;c3Y/c3/RrPJr.c3RrTqLr22]Ug3;LqVq\r;3gZrYrU/de,bljDU)CE;Rr24]Ui34KrKp\nJH-IPkOH3367:;886+nm_hkmpFQ3S+1*H$0SKGW-*PX#;&K/COCNMPX7H5]B#),CV%/
Link to machine code source:
static_bot.s
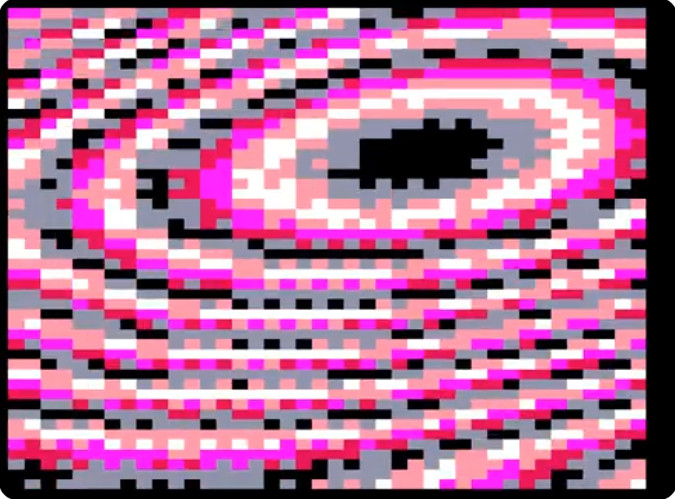
Lo-res Pink Plasma

link
Got a pink lo-res circular animation going.
It's drawing the pattern then faking palette switching.
Hadn't optimized it enough to fit page-flipping yet.
Did eventually get some help from Qkumba and optimized with page-flipping
but possibly never posted that version to the bot.
1FORI=0TO130:POKE885+I,4*PEEK(2125+I)-204+(PEEK(2256+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&"/@q<Gcdp[2X<U;3p\rSrY,[3U;_39YJr;S1E22]Tc3;Lq96qZrU,ge5g?\CTe:BS;=5U5Y2\mq`/Ee.[rEe3Kp\nJH(<ak`H(14)36/6879:,7:.8:49:89947725513FM3S+EV%'(_%&,RP\#+-O+KYME486:XH5`BOTD+\V>+5610
Link to machine code source:
plasma_bot.s
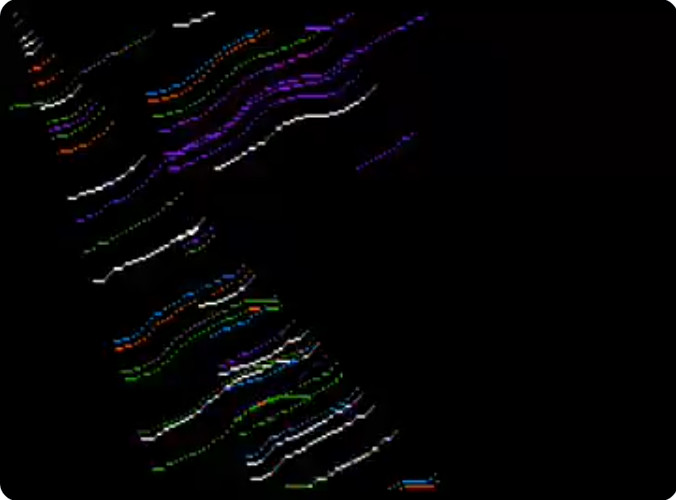
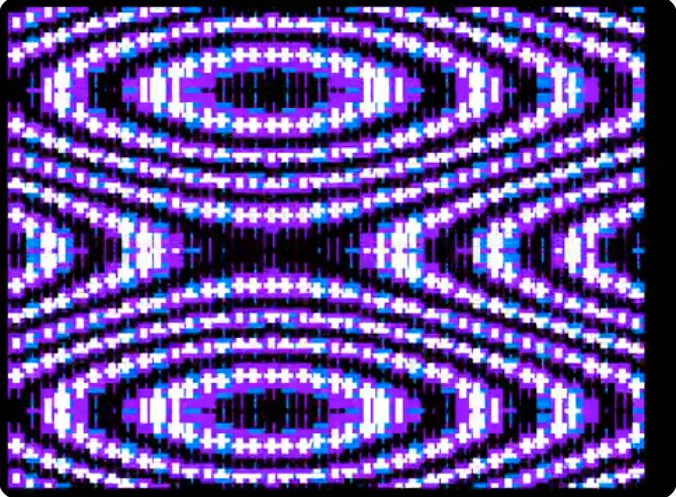
Hi-res Purple Waves

link
Started working on plasma-type code but with hi-res. It's similar
to the lo-res case where we fake the color cycling, but it's a lot
slower (4 times as many rows) and also all the NTSC color fringing
comes into play.
1FORI=0TO138:POKE1013+I,4*PEEK(2126+I)-204+(PEEK(2265+I/3)-35)/4^(I-INT(I/3)*3):NEXT
2&"/fo[3Y6Ae74=9e7S3EqM;P_N4=W'BrI2Y3Ke\hleZb[3;3o\aC]8b3JLrTA4Zk[;a3G8MdD=.\bE2MQ;^?3EJTC4U7bbkVjefddVke7f3K`HaEKRlgZ6HCQJG73-35/5768959:+7:;S#@3*3*Y#W4#OW#4M'',-*3<>C<5G#L<V<3K*,:@(>?+5a#
Link to machine code source:
oval_flip.s
On to Part 5
Back to Part 3
Back to main Apple II bot page